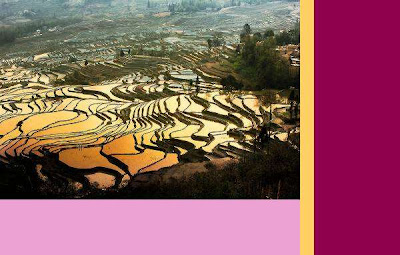
 1. Find a nice image pertaining to the site content. Here I selected an image of terraced rice paddies. I copy it and size it down by half to speed the online color translation. I save the original for the site.
1. Find a nice image pertaining to the site content. Here I selected an image of terraced rice paddies. I copy it and size it down by half to speed the online color translation. I save the original for the site.2. Upload the image via browser to http://www.pictaculous.com/, a color palette generator and it quickly produces this selection of five experimental colors.
 3. The yellowish color hexcode #FFD064 is of interest to me. But any of these colors might work. In Photoshop's color picker, the hex color number translates to approximately The Big P Corp ~1355. A little pinkish, but the colors don't always match exactly, in fact, if they're close that is good enough.
3. The yellowish color hexcode #FFD064 is of interest to me. But any of these colors might work. In Photoshop's color picker, the hex color number translates to approximately The Big P Corp ~1355. A little pinkish, but the colors don't always match exactly, in fact, if they're close that is good enough.
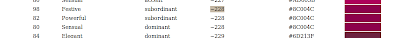
4. I go to http://www.pagepipe.com/www3/ and use the EDIT > FIND function to locate ~1355 [#FFD064]. It is a FESTIVE color accent. I pull THE BOOK off my shelf and go to page 98 and 99. The matching dominant color is ~244 and the subordinant is ~228. While this combination and classification weren't what I was expecting, I decide to try it out. Back to the chart and copy and paste the hex approximations.
 5. These then are the experimental results generated in minutes.
5. These then are the experimental results generated in minutes.Dom ~244 = #EDA0D3
SUB ~228 = #8C004C
ACC ~1355 = #FFD064

 6. Now I'll mock it up in GIMP as a test.
6. Now I'll mock it up in GIMP as a test. Adding a little calligraphic brush font as an headline or caption would add interest, but I decided just to use color. This combination makes a simple welcoming and even somewhat dramatic theme. And the accent, yellowish color did turn out the right color onscreen. Amazing?!
Adding a little calligraphic brush font as an headline or caption would add interest, but I decided just to use color. This combination makes a simple welcoming and even somewhat dramatic theme. And the accent, yellowish color did turn out the right color onscreen. Amazing?!How to apply this technique to your HTML pages? We'll be getting to that soon.
Comment please.
No comments:
Post a Comment